Simulation UI
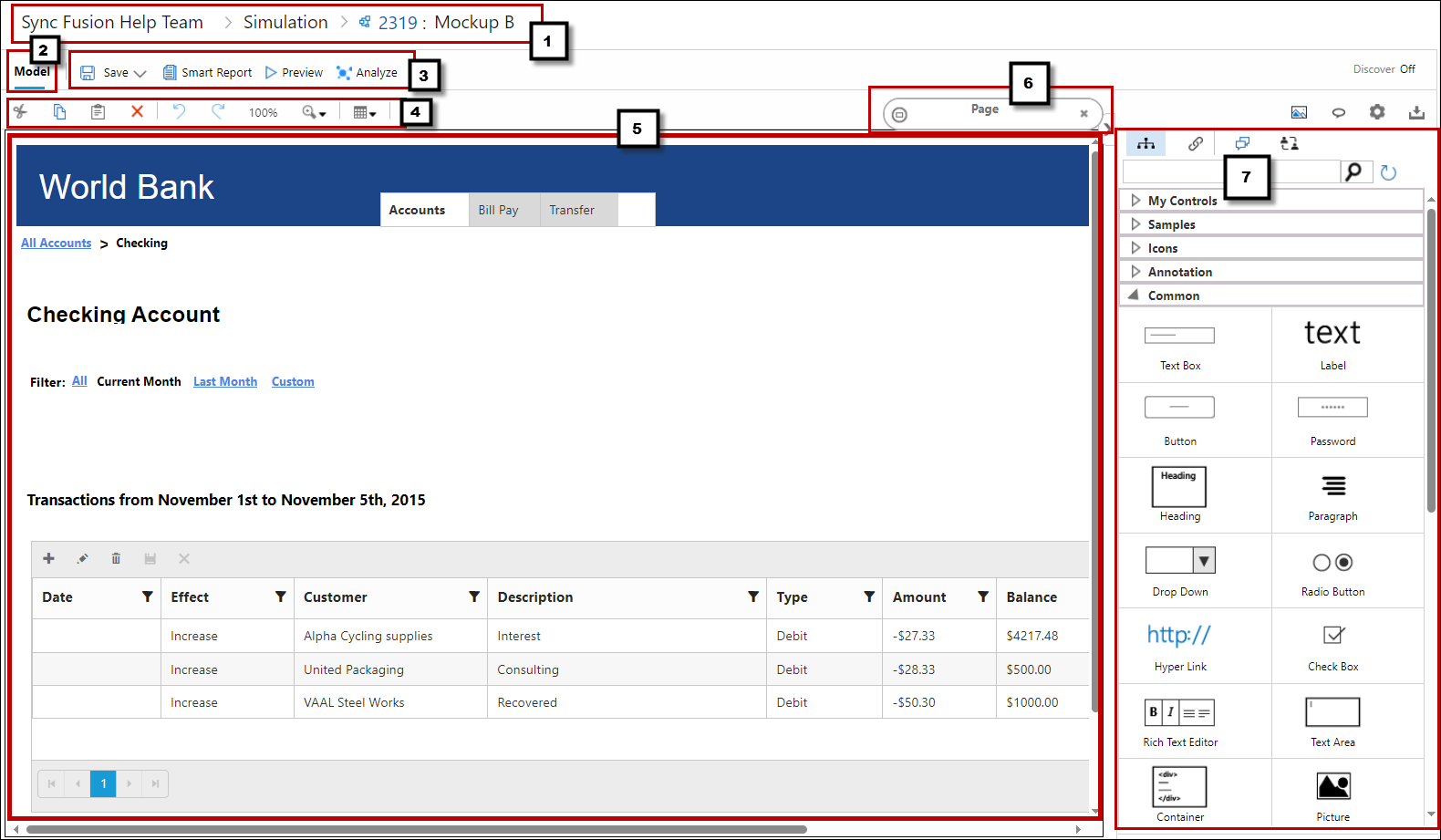
• The Mockup user interface can be broadly divided into seven sections as highlighted in the following image:

|
1 |
Breadcrumb |
Used to show the path or hierarchal structure. |
|
2 |
Model tab |
By default, the tab is selected to perform modeling of the Mockup diagram. |
|
3 |
Toolbar |
Used to perform different operations (Save, Smart Report, Preview, Analyze). |
|
4 |
Menu bar |
Used to perform basic commands on the selected shapes (that have been added in the Modeling Area). |
|
5 |
Modeling area |
Used to design the model by adding shapes. |
|
6 |
Used to set properties of the selected shape. |
|
|
7 |
Lists the available shapes that can be used to design the model. Also used to link shapes with TFS Work Items and access Discussion Panel. |